The Frontend Team: here we focus on developer experience

How to develop a web component using tailwind - a modern starter kit (vite, tailwind, lit element, SCSS)
- #web component
- #tailwind
- #vite
- #developer experience
Web components are still a raw technology, but if you mix them with other good technologies like SCSS and tailwind, the dev experience is better. Let's see how to integrate Tailwind with web components the easy way.

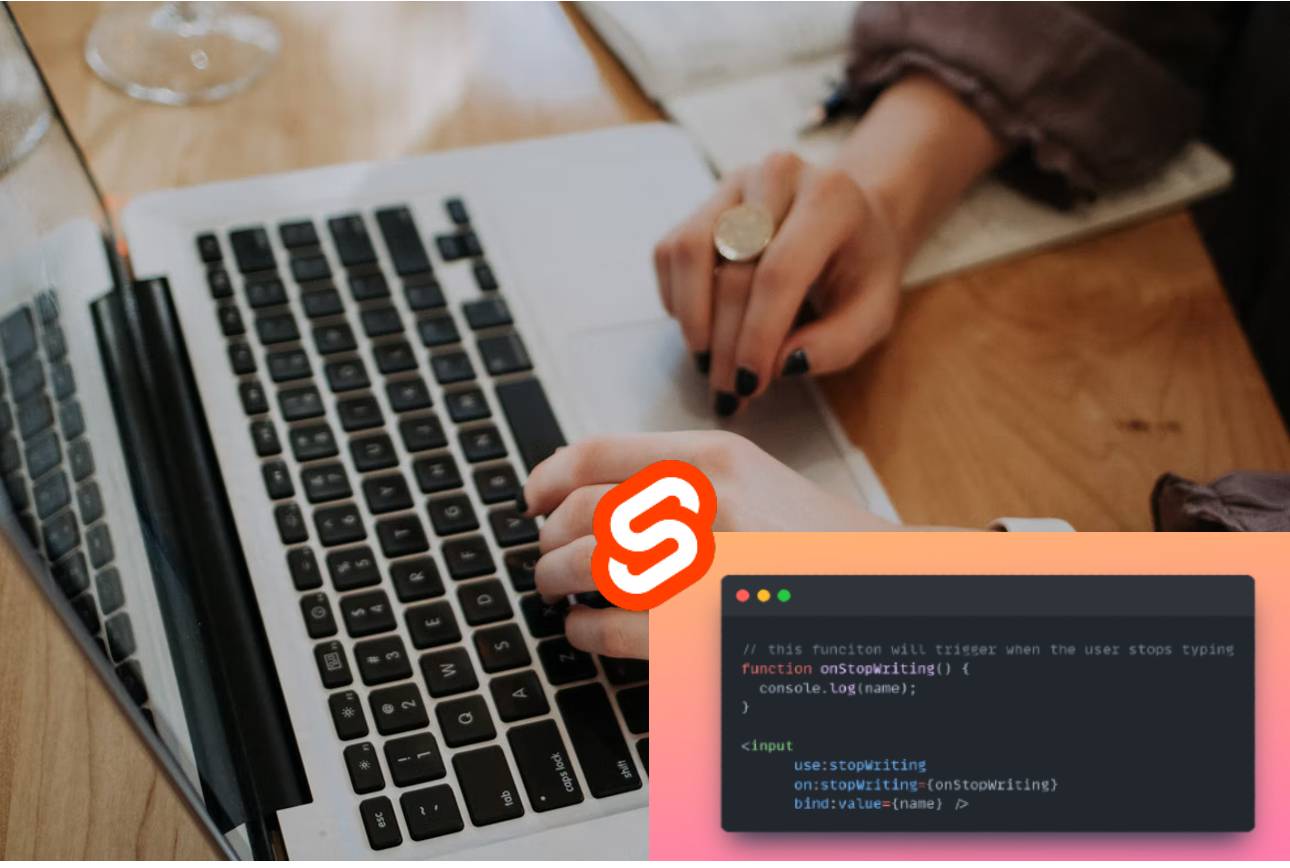
How to handle input keyup events after the user stops typing - Svelte actions and debouncing
- #svelte
- #keyup
- #event
- #input
- #developer experience
Learn how to implement a Svelte action. Learn what debouncing is and how to take advantage of it. Then apply these concepts to implement a custom "on stop typing" Svelte action for our inputs
Join our community 🙌
Join us and get:
-
 Design, UX, and Mockups for frontend developers - The Definitive Guide for $14,99 free, instantly
Design, UX, and Mockups for frontend developers - The Definitive Guide for $14,99 free, instantly - a 30-min slot to discuss about frontend problems, architectures, ideas
Find out how the frontend team enjoys developing software.
At The Frontend Team we write about what a frontend team faces everyday: development, design, UX, DX, devtools, people, process.
If you want more stories, subscribe below.
Subscribe only if you want to receive content about frontend
development, design, devtools,
UX,
DX,
team, tests, and sometimes backend (for frontend goals only, promise 😉).
You can unsubscribe in any moment using the link at the end of each email.
❤️ The Frontend Team